
Читайте также:
|

Сейчас начинается самое интересное!  Выделяем второй лепесток, нажимаем ctrl + D, чтобы произвести точно такое же перемещение объекта, как в предыдущем шаге. Заливаем получившуюся фигуру третьим образцом цвета из нашей палитры Swatches. Опять нажимаем ctrl + D, применяем 4-й цвет к полученной копии.
Выделяем второй лепесток, нажимаем ctrl + D, чтобы произвести точно такое же перемещение объекта, как в предыдущем шаге. Заливаем получившуюся фигуру третьим образцом цвета из нашей палитры Swatches. Опять нажимаем ctrl + D, применяем 4-й цвет к полученной копии.

Повторяем операцию ctrl + D -> заливка цветом, пока не получим полный цветок.

Результаты экспериментирования автора
Однажды я (в смысле: автор урока  ) игралась с техникой Transform Again и подумала: «А почему бы не попробовать Transform Each вместо Transform Again и посмотреть, что получится». Вот результат некоторых таких экспериментов:
) игралась с техникой Transform Again и подумала: «А почему бы не попробовать Transform Each вместо Transform Again и посмотреть, что получится». Вот результат некоторых таких экспериментов:

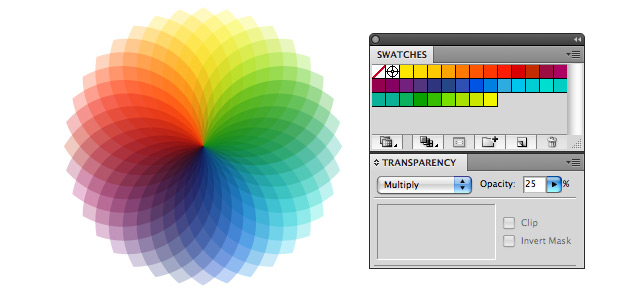
Начинаем с обычного квадрата. Копируем и вращаем на -10° и уменьшаем масштаб фигуры до 85%. Проделываем операцию 8 раз подряд. Потом поверните все фигуры вместе на -10°. Выставляем прозрачность 10% и режим Multiply.

Или возьмите треугольную фигуру. Копируйте и поворачивайте на 12°, масштабируя на 115% и сдвигая на -10 мм по горизонтали и 10 мм по вертикали. И так 10 раз подряд. У вас получится в итоге 11 треугольников. Можно использовать различные цвета с прозрачностью 40% и режимом Multiply.

Начните опять с такого же треугольника. Копируйте и вращайте на 18° 6 раз подряд. У вас получится 7 фигур. Выставьте прозрачность 100% и режим смешивания Screen mode. Таким образом перекрытие контуров даст в центре белую фигуру.

Начните с трёх пересекающихся кругов. Для этого нарисуйте один и вращайте/копируйте на 120°. Сгруппируйте их и скопируйте, повернув на 48° 2 раза подряд. Используйте различные цвета или радиальные градиенты для заливки для каждой группы, а также попробуйте разные значения прозрачности и различные режимы смешивания.
MANIA IN ILLUSTRATOR & PHOTOSHOP
Есть много способов создать интересные и разнообразные завитки в Illustrator. Можно загрузить вектор с сайтов как, например bittbox и dezignus, и если вы используете Photoshop, вы можете загрузить кисти. Однако в этом уроке показано 4 способа создания завитков.
1 способ – Дуга, Круг, Контур.
Инструментом Arc Tool (Дуга) нарисовать дугу. При рисовании можно использовать на клавиатуре клавиши UP и DOWN (стрелки вверх, вниз) для изменения параметра выпуклости/вогнутости. Инструментом Ellipse Tool (L) (Эллипс) нарисовать круг:

Инструментом Selection Tool (V) (Выбор) выделить дугу и применить Object (Объект) – Path (Путь) - >Outline Stroke (Штрих-контур). Увеличить масштаб на верхних точках дуги. Инструментом Direct Selection Tool (A) (Прямой выбор) выделить правую точку дуги и оттянуть точку в пределах круга, управляющими линиями изменить вид:


2 способ – Blend Tool (W) (Размытие/переход).
Инструментом Ellipse Tool (L) (Эллипс) нарисовать два круга, один круг будет началом, а второй – концом завитка. Выделить оба круга. Инструментом Blend Tool (W) (Размытие/переход) щелкнуть на маленьком кругу и на большом. Щелкните дважды по инструменту Blend Tool (W) (Размытие/переход), чтобы открыть Опции перехода: выбрать Spacing (промежуток) Specified Distance (указанная длина) 1pt:

Путь, вдоль которого размещается переход объектов, по умолчанию прямая линия.
- для регулировки формы пути, инструментом Convert Anchort Point Tool (Shift+C) (Изменение опорной точки) растяните управляющие линии:

- путь можно поменять, для этого рядом с переходом нарисовать объект, который будет использован в качестве нового пути. Выделить переход и новый путь и Object (Объект) – Blend (Переход) - Replace Spine (Заменить/убрать узел):

- что бы поменять местами основы перехода, необходимо его выделить и Object (Объект) – Blend (Переход) - Reverse Spine (Развернуть узел):

- экспериментируя с Опциями перехода (Spacing (промежуток) Specified Distance (указанная длина)) и цветом можно получить разные стили перехода:

3 способ – Спираль.
Инструментом Spiral Tool (Спираль) нарисовать спираль, при рисовании можно изменять стиль, используя клавиши CTRL (изменение вида спирали), ALT (рисование из центра), SPACE («пробел» - перемещение), UP и Down (стрелки вверх, вниз – для добавления и удаления количества сегментов на спирали):

Выделив спираль и применив Object (Объект) – Path (Путь) – Offset Path (Сдвиг пути) и указав Offset (Сдвиг) 3pt получим стандартную спираль:

4 способ.
Инструментом Ellipse Tool (L) (Эллипс) нарисовать круг. На панели инструментов выбрать Twirl Tool (Вращение) и двойным щелчком по инструменту открыть опции. Снять флажок Simplify (Упрощение) и установить 10 для Detail (Детали). Наводите инструмент Twirl Tool (Вращение) на часть круга и нажимаете левую клавишу мыши, чтобы создать спираль.

А теперь смешивание вышеописанных способов:
1. Создать первый завиток, используя первый способ (сделайте длинную дугу):

2. Скопировать трижды завиток и каждая следующая копия должна быть меньше предыдущей:

3. Создать спираль, как в 3 способе:

4. Создать другой завиток как в пункте 1 только с большим кругом:

5. Дублировать новый завиток и уменьшить:

6. Отобразить копию завитка (Object (Объект) – Transform (Трансформировать) – Reflect (Зркальное отражение)), изменить цвет на желтый:

7. Создать новую спираль, затем дублировать ее, копию уменьшить и отобразить:

8. Продолжить добавление завитков:

9. Далее добавить несколько «3D» эффектов, используя инструмент Mesh Tool (U) (Сетчатый градиент). В желтом завитке создать светлую и темную область:

Повторить с другими завитками.

10. Инструментом Pen Tool (P) (Перо) создать две линии, следующих за формой хвоста завитка, выделить обе линии. Щелкните дважды по инструменту Blend Tool (W) (Размытие/переход), установите Specified Steps (Указанные шаги) 5, Ок. Инструментом Blend Tool (W) щелкните один рай по точке первой линии и один раз по соответствующей точке второй линии.

Аналогично для других завитков:

11. Скопировать желтый завиток, сделать копию больше:

12. Для спирали добавить градиент, как на рисунке, затем меню Effect (Эффект) – Stylize (Стилизация) – Inner Glow (Внутренний свет): Mode (наложение): Screen (Освещение), Opacity (Непрозрачность) 75%, Blur (Рассеивание) 5pt и Center (Центр).


13. Для полос на спирали создать кисть (brush), для этого создать прямоугольник и перетянуть его в палитру Brush (Кисти), в данном случае создать New Pattern Brush (Новая Узорная), параметр Scale (размер) подбирайте по размеру спирали:


Создать спираль, точно такую же размером, как в пункте 12 и применить к ней созданную кисть:

14. Выделить и скопировать (Ctrl+C) спираль без кисти, вставить на передний план (Ctrl+F), разместить над спиралью с кистью (Ctrl+Shift+]). Не снимая выделения с вставленной спирали выделить еще и спираль с кистью, далее палитра Transparency (Прозрачности) через опции палитры (круглая кнопка в верхнем правом углу палитры) создать маску:

Результат

15. Используя инструмент Blend Tool (W) (Размытие/переход), добавить больше элементов и детали к нескольким формам:



16. Создать больше элементов, завитков, используя вышеописанные методы:

Сгруппировать. На этом работа в Illustrator закончена.
17. (Photoshop) Создать новый документ, размер 1440x900px и разместить свое изображение, автор использовал фотографию из http://sxc.hu:

18. Скопировать созданную в Illustrator группу и переместить в Photoshop (Paste As Smart Objects) далее Layer (Слои) – Layer Style (Эффекты слоя) – Bevel and Emboss (Фаска и рельеф), установить параметры согласно рисунка:

19. Дублировать слой и отобразить Edit (Редактирование) – Transform (Трансформация) – Flip Vertical (Отразить вертикально), и переместите его подобно изображению ниже, склеить два слоя с завитками и назвать «Swirls»:

20. Дублировать слой «Swirls» и применить Filter (Фильтр) – Blur (Размывка/смазывание) – Gaussian Blur (Размывка Гаусса) радиус 3px, разместить справа и под слой «Swirls». Дублировать слой «Swirls» и применить Filter (Фильтр) – Blur (Размывка/смазывание) – Gaussian Blur (Размывка Гаусса) радиус 5,5 px, разместить слева и под слой «Swirls» и установить opacity (непрозрачность) 70%:

В заключение можно разместить фирменный знак, добавить больше элементов, различных стилей.
1. Создаем или открываем объект на котором будет капля.

2. Задаем форму будущей капли. Для этого я использовала эллипс, изменив его точки при помощи инструмента Direct Selection (Прямое выделение). Заливаем черным цветом.

3. Задаем «телу» капли режим смешивания Color Dodge (Осветление основы) и opacity 15


4. Рисуем тень. Копируем «тело» капли и переносим его в нужное положение (в моем случае чуть ниже чем сама капля). Делаем ему градиентную радиальную заливку от черного к белому. Задаем тени режим смешивания Multiply (Умножить) и opacity 35


5. «Тень» в капле. Копирую «тело» капли заливаем градиентом от черного к белому(с верху в низ) и изменяем ее точки. Не забываем в верхней части оставить небольшой зазор (рефлекс). Применяем режим смешивания Multiply (Умножить) и opacity 55


6. Рисуем свет капли. По нижней части капли рисуем неширокую каемку. Заливаем радиальным градиентом от белого к черному. Применяем режим смешивания Screen (Осветление) и opacity 35. Делаем ей маску прозрачности.



7. Блик. Рисуем круг. Заливаем его белым. Делаем ему маску прозрачности радиальным градиентом от белого к черному. Двигаем бегунок на градиенте так чтобы достичь нужного размытия.


8. Готово. Теперь эту каплю можно накладывать на поверхность любого цвета.

Дата добавления: 2015-09-10; просмотров: 130 | Поможем написать вашу работу | Нарушение авторских прав |